Before beginning to this article make sure Jenkins Server is already setup and running. This article covers how to use Jenkins for build automation and deployment over server for script based programming languages.
Step 1: Configure Machine:
1.1 Python Prerequisites: Run the following commands to install essential packages.
sudo apt-get update
sudo apt-get install -y build-essential git-core python-dev python-virtualenv nginx supervisor
1.2 Node Prerequisites:Run the following commands to install essential packages.
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
1.3 Angular Prerequisites: Run the following commands to install essential packages.
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npmsudo npm install -g @angular/cli
Step 2: Project Setup and Configurations:
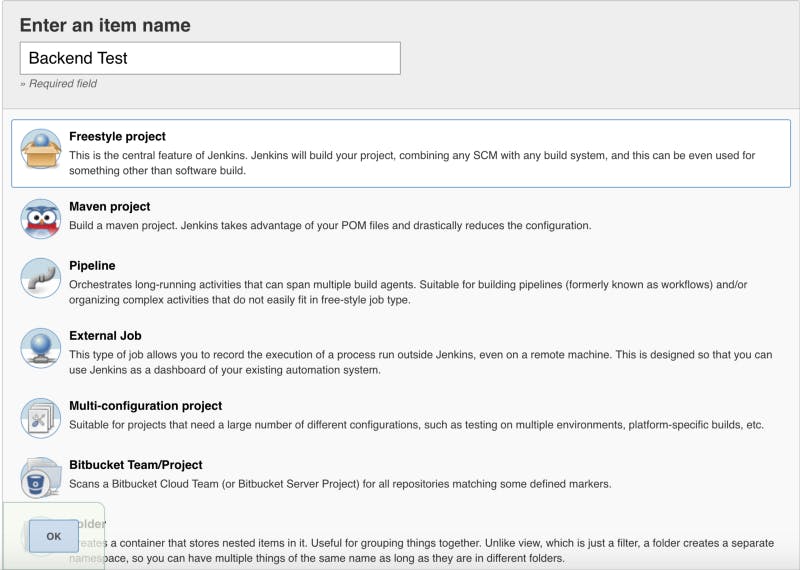
2.1 Jenkins → New Item → Freestyle project

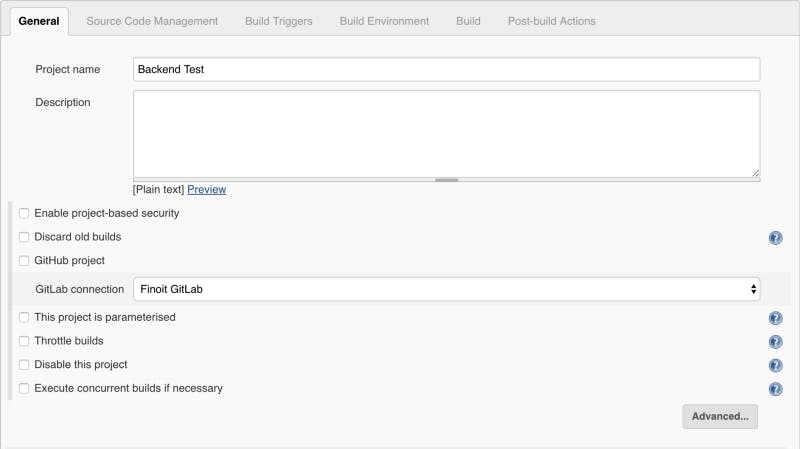
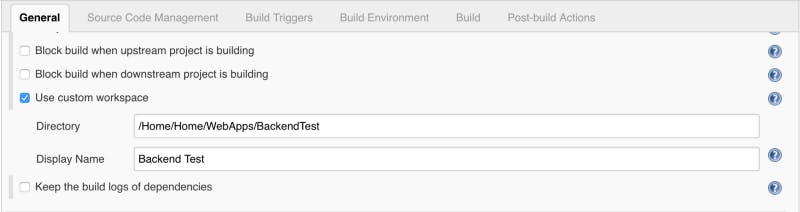
2.2 General

For saving the project repository in different workspace select “use custom workspace” as follows:

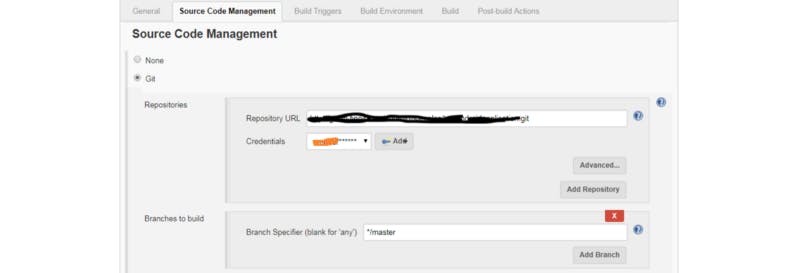
2.3 Source Code Management

Add repository URL, select credentials and specify the source branch to pull.
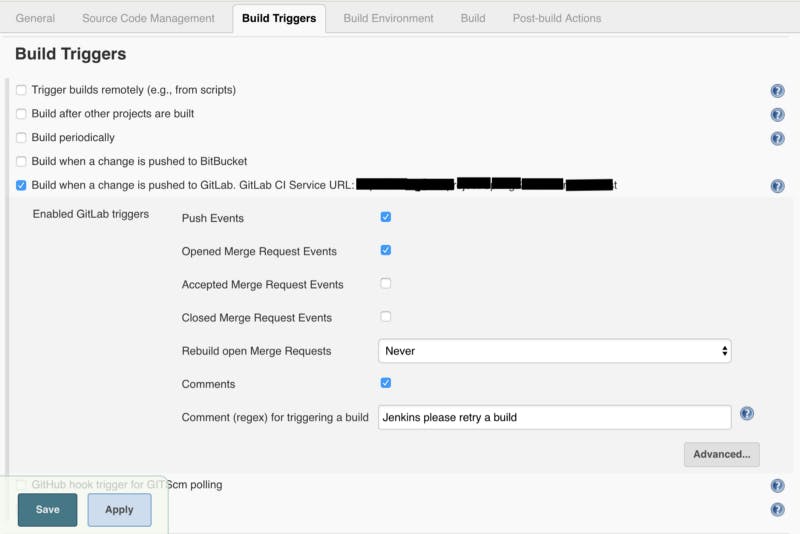
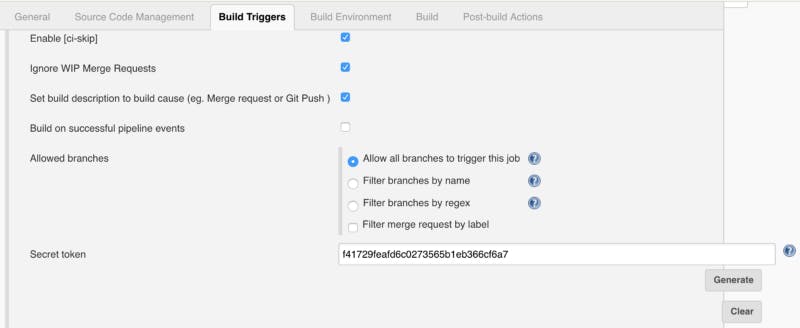
2.4 Build Triggers


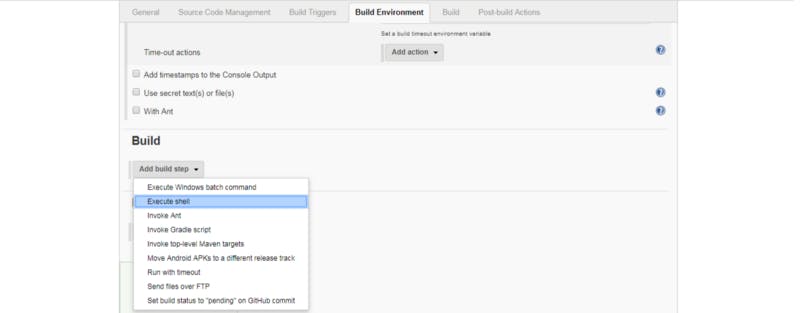
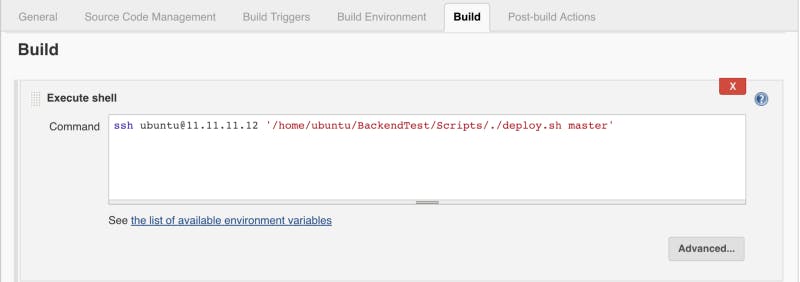
2.5 Build: Execute using shell script


Deploying application on server using script
Step 3: Deployment Scripts: This script will cover the following.
Step 3: Deployment Scripts: This script will cover the following.
Pull the latest code to the server
Run database migrations
Collect static files
Restart application
ssh @ /home/ubuntu/BackendTest/Scripts/./deploy.bash
3.1 Python Script
#!/bin/bash
echo "Starting script ..."
user = 'myuser'
projectDir = 'MyApp'
supervisorapp = 'app'
echo "Switching to user..."
sudo -u $user bash << EOF
echo "In"
echo "Switching to project directory..."
cd "/home/$user/$projectDir/"
echo "Activating Virtual Environment..."
source venv/bin/activate
echo "Pull latest code from branch passed as argument..."
git pull origin $1
git checkout $1
echo "Installing Requirements..."
pip install -r requirements.txt
echo "Running migrate for any database migrations..."
python manage.py migrate
echo "Running collectstatic..."
python manage.py collectstatic <<<yes
EOF
echo "Out"
whoami
echo "Restarting app using supervisor ... "
sudo supervisorctl restart $supervisorapp
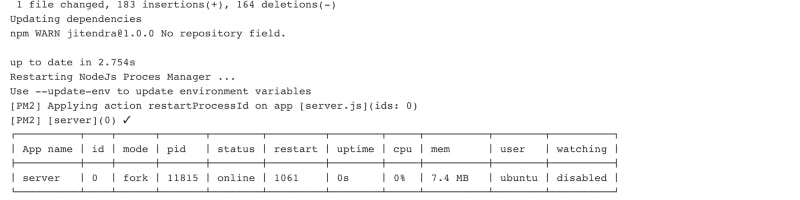
3.2 Node Script
#!/bin/bash
echo "Starting script ..."
user = 'myuser'
projectDir = 'MyApp'
echo "Switching to project directory..."
cd "/home/$user/$projectDir/"
echo "Pull latest code from branch passed as argument..."
git pull origin $1
git checkout $1
echo "Updating dependencies..."
npm i
echo "Restarting Process Manager..."
pm2 restart all
3.3 Angular Script
#!/bin/bash
echo "Starting script ..."
user = 'myuser'
projectDir = 'MyApp'
echo "Switching to project directory..."
cd "/home/$user/$projectDir/"
echo "Pull latest code from branch passed as argument..."
git pull origin $1
git checkout $1
echo "Updating dependencies..."
npm i
echo "Creating Build..."
ng build --prod --build-optimizer --env=prod
echo "Switching to build directory..."
cd "dist"
echo "Restarting Process Manager..."
Script 4: Generate an SSH key on Jenkins machine and add your public key to the server for authentication:
4.1 Generate ssh keys for jenkins user.
sudo su jenkins
ssh-keygen -t rsa
4.2 Copy public key
cat ~/.ssh/id_rsa.pub
4.3 Add public key to server authorized_keys
ssh @
vi ~/.ssh/authorized_keys

Jenkins Command line displaying successful completion of deployment.
This tutorial has been designed keeping things in mind that Development, Jenkins and Server machines are separate.
In current scenario Jenkins is installed over Mac environment and source is being pushed either from Linux or Windows machine.